
Assalamualaikum.wr.wb
Hem .. At this time, I will write how to install widgets via email update post below the post with a different view. This tips I got from OM Ardi.
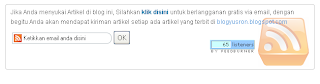
What will we make is like the image below:

So ... the following way ...
1. Find Code ]]></ b: skin> do not forget to Expand Widget Templates
2. Put this code on it
.kotakRSS1 {background-color: rgb(255, 255, 255); -moz-border-radius: 5px; border: 1px solid #cccccc; padding:5px 10px; margin: 0 0 10px 0; } .yusron { background: url('http://sites.google.com/site/cumaisenggroup/cabinet/dasbor/rss.png') no-repeat bottom right; } .yusron a { background: none;} .inpyusron { border: 1px solid #B9C1C6; width: 170px; background: rgb(255, 255, 255) url('http://i644.photobucket.com/albums/uu161/kgpromotion/RSS.png') no-repeat 2px 2px; font-size: 11px; padding:3px 4px 4px 20px; -moz-border-radius-bottomright: 10px; -moz-border-radius-topright: 10px; } .sbmtyusron { padding:2px; -moz-border-radius-bottomright: 10px; -moz-border-radius-topright: 10px; } .yusronsubs table {border-collapse: inherit; border: none;} .yusronsubs tr { border:0;} .yusronsubs td { border:0;} .yusronsubs th { border:0;} .clear { clear: both; }
3. If you've looking for the code <data:post.body/> or <p><data:post.body/></p> It just wrote, if there are two codes you select the number two yes ...
4. Copy paste the code below the code below <data:post.body/> or <p><data:post.body/></p>
<!-- Script Artikel Berlangganan -->
<div class='kotakRSS1'>
<div class='yusron'>
Jika Anda menyukai Artikel di blog ini, Silahkan <a href='http://feeds.feedburner.com/blog-yusron' target='_blank' title='Berlangganan'>
<b>klik disini</b></a> untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di <font color='#0099DD'>blogyusron.blogspot.com</font>
<div class='yusronsubs'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='left' style='padding:5px 0 0 0;' valign='top' width='65%'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blog-yusron', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:0px;padding:3px;text-align:center;' target='popupwindow'><div align='left'>
<input class='inpRssardi33' name='email' onblur='if (this.value == "") {this.value = "Ketikkan email anda disini";}' onfocus='if (this.value == "Ketikkan email anda disini") {this.value = "";}' type='text' value='Ketikkan email anda disini'/>
<input name='uri' type='hidden' value='blog-yusron'/>
<input name='title' type='hidden' value='Blog Yusron'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='sbmtRssardi33' type='submit' value='OK'/></div>
</form></td>
<td align='left' style='padding:4px 0 0 0;' valign='top' width='35%'><p><a href='http://feeds.feedburner.com/blog-yusron'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/blog-yusron?bg=99CCFF&fg=444444&anim=0&label=listeners' style='border:0' width='88'/></a></p></td>
</tr>
</table>
</div>
</div>
</div>
<div class='clear'/>
<!-- End Artikel Berlangganan -->
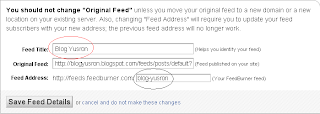
5. info ... replace code green with your feed addresses, replace the yellow with your blog's address, while the thick black with the title change your feed. Truss the red color at the bottom change to code your feed count View images:

I linkari red is my feed title, while the red is my linkari my feed address.
6. Save the template ...
wassalamualaikum.wr.wb
